Sidebar
Fix sidebar
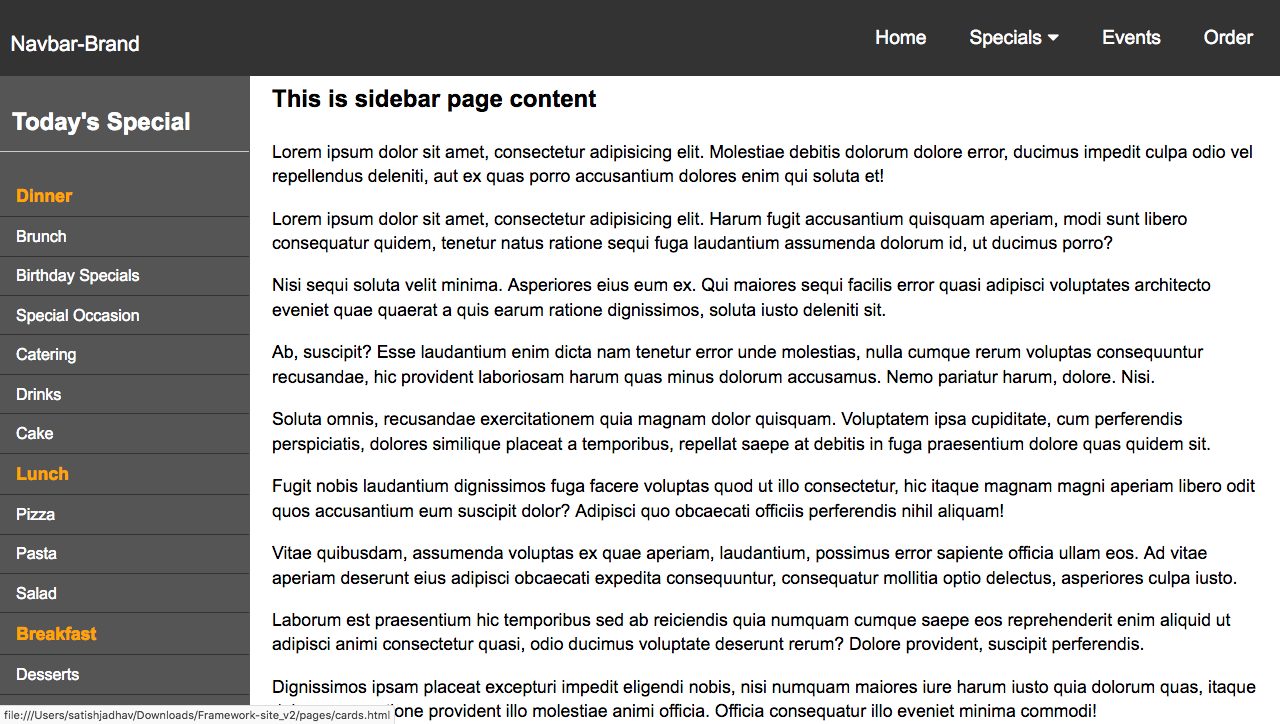
HSM provides you Responsive ready to use sidebar.
- To use this sidebar you need to follow following HTML structure.
- Sidebar uses classset of .sidebar, .sidebar-menu, .sidebar-item, .sidebar-heading, .sidebar-title etc.
- This sidebar is made fixed for better user-experience.
<div class="sidebar">
<div class="sidebar-menu">
<h3 class="sidebar-heading">Today's Special
<span class="menu-bar-close">
<i class="far fa-window-close"></i>
</span>
</h3>
<a href="download.html" class="sidebar-item sidebar-title">Dinner</a>
<a href="cards.html" class="sidebar-item">Brunch</a>
<a href="image.html" class="sidebar-item">Birthday Specials</a>
<a href="nav.html" class="sidebar-item">Special Occasion</a>
<a href="carousel.html" class="sidebar-item">Catering</a>
<a href="image.html" class="sidebar-item">Drinks</a>
<a href="buttons.html" class="sidebar-item">Cake</a>
<a href="#" class="sidebar-item sidebar-title">Lunch</a>
<a href="accordian.html" class="sidebar-item">Pizza</a>
<a href="grid.html" class="sidebar-item">Pasta</a>
<a href="forms.html" class="sidebar-item">Salad</a>
<a href="typography.html" class="sidebar-item sidebar-title">Breakfast</a>
<a href="gallery.html" class="sidebar-item">Desserts</a>
<a href="tables.html" class="sidebar-item">Chinese</a>
<a href="tables.html" class="sidebar-item">Indian</a>
<a href="tables.html" class="sidebar-item">Mexican</a>
<a href="tables.html" class="sidebar-item">More</a>
</div>
</div>